Guia para Envio de E-mail Marketing (Passo a Passo)

Email em HTML: duas palavras que, quando combinadas, trazem um pouco de preocupação para um desenvolvedor. Se você é um desenvolvedor web, é inevitável que em algum momento da sua carreira essa tarefa de codifica um e-mail vai cair no seu colo. A codificação de email em HTML é antiga. Vem lá de 1999, quando nos eramos chamados de “webmasters” e usamos Frontpage, editores e tabelas WYSIWYG para marcar nossos sites.
Pouco mudou em relação ao design de envio de e-mail marketing. E infelizmente parece que as coisas ficaram um pouco mais complicadas em envio de e-mail e-mail marketing. Com a introdução de dispositivos móveis e mais e mais clientes de e-mail, temos ainda mais ressalvas para lidar ao criar e-mails em HTML.
Introdução Ao Envio de e-mail Marketing
envio de e-mail marketing

Introdução: envio de e-mail marketing
Como desenvolvedor ou um usuário que está com essa responsabilidade para teu negócio digital e está fazendo uma campanha de email ou você é responsável por todos os emails que sua empresa envia, você precisará saber como o email funciona, os requisitos legais e como realmente receber o email. As empresas enviam alguns tipos diferentes de email. Vamos dar uma olhada nas principais.
E-MAIL DE MARKETING
Muitos fornecedores de serviços de email (ESPs) são especializados em emails promocionais e de marketing, por exemplo o leadlovers empresa brasileira que faz toda a automação de e-mails. E leadlovers fornecem soluções completas para gerenciar assinantes, trabalhar com modelos de email, executar campanhas de email em massa e relatórios.
EMAIL TRANSACIONAL
O email transacional inclui recibos, alertas, emails de boas-vindas, redefinições de senha e assim por diante, e geralmente é implementado com ferramentas de desenvolvimento e APIs, como leadlovers, SendGrid e Postmark . Essas ferramentas são mais focadas em API, menos baseadas em CMS e WYSIWYG; no entanto, todos esses serviços você pode desenvolver-las por si, ou procurar uma solução mais completa para fazer por você como a ferramente leadlovers que tem todas esses serviços em uma unica plataforma.
Uma alternativa ao uso de um serviço é criar seu próprio servidor de email com algo como o Postfix ou fazer isso na mão com alguma linguagem de programação como por exemplo JavaScript com o Nodejs. A desvantagem disso é que você deve instalá-lo no caso do Postfix e entender os detalhes técnicos do envio de email, implementação de rastreamento e cancelamento de inscrição e entrega de emails nas caixas de entrada.
EMAIL E SEU CICLO DE VIDA
Os serviços de email baseados no comportamento e no ciclo de vida ajudam com a integração, o envolvimento e muito mais. Muitos ESPs focados em marketing também oferecem esse serviço, mas costumo agrupar serviços como SendPulse Automation , Intercom e leadlovers nessa categoria.
Práticas Recomendadas
envio de e-mail marketing
Não compre listas de e-mail. Talvez haja um punhado de serviços legítimos, mas é melhor você ficar longe de desse tipo de prática isso pode lhe trazer mais dores de cabeça do que solução.
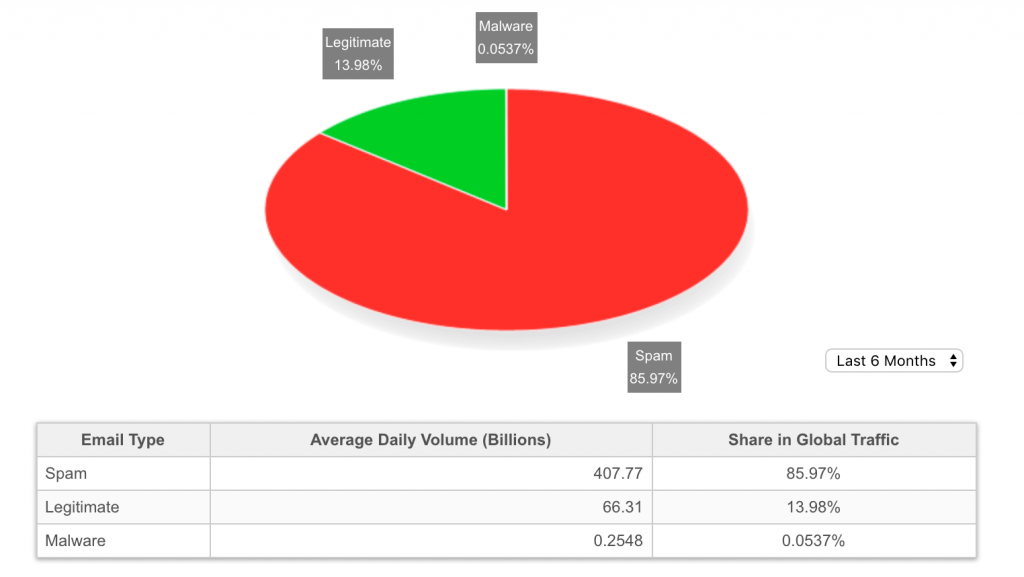
Minha experiência é que qualquer pessoa que compra uma lista de e-mails sofre muitas devoluções, atribui má reputação ao endereço IP (Internet Protocol) e bloqueia seus e-mails por provedores de serviços de Internet (ISPs) ou é enviado para spam. 85% do email do mundo é considerado spam, de acordo com o talosintelligence;

Fonte: talosintelligence
Aceitação Dupla - envio de e-mail marketing
Um assinante que precisa verificar seu endereço de email adiciona uma etapa extra ao processo, mas faz sentido e impede que outras pessoas abusem do endereço de email, inscrevendo-as em listas sem sua permissão. Também ajuda a manter sua lista de assinaturas limpa e é a "maneira 100% correta de validar um endereço de email ".
Lista de SPAN - envio de e-mail marketing
Estes são os seus requisitos legais para o envio de email, aplicados pela Lei CAN-SPAM de 2003 :
- Não use informações de cabeçalho falsas ou enganosas;
- Não use linhas de assunto enganosas;
- Identifique a mensagem como um anúncio;
- Informe aos destinatários onde você está localizado;
- Respeite os pedidos de desativação imediatamente;
- Monitore o que os outros estão fazendo em seu nome.
A plataforma MailChimp tem uma boa lista de requisitos que vão lhe ajudar ainda mais a não cair em SPAN e o bacana é que essa lista é por país
Descubra Hoje Mesmo Como Criar um JOGO usando Apenas JavaScript
Conteúdo 100% GRATUITO, basta você clicar no BOTÃO saiba mais e se inscrever no MiniCurso que vou lhe enviar no seu e-mail as 6 aulas e vou te ensinar do ZERO a criar um jogo com JavaScript, HTML5 e CSS3.
Análise e Medição de Desempenho - envio de e-mail marketing
Meça tudo. Você precisa medir para saber se seus e-mails estão melhorando. Os números diferem bastante, dependendo do que você faz, do setor, do tipo de e-mail que você envia e do contexto. No entanto, em geral essas métricas são consideradas boas:
- 20% é uma boa taxa de abertura;
- 3 a 7% é uma boa taxa de cliques;
- 5% é uma baixa taxa de rejeição;
- 0,01% é uma baixa taxa de spam;
- 1% é uma baixa taxa de cancelamento de inscrição.
Além disso, lembre-se de que as taxas de abertura e de cliques podem ser métricas de vaidade (leia “elas realmente não importam”). No final do dia, o que você realmente deseja acompanhar é essa meta ou conversão final. No Airbnb por exemplo, eles rastreiam um índice de qualidade de envio de e-mail marketing, que é um bom indicador da qualidade do engajamento.
O construtor de URLs do Google pode ajudar no rastreamento se você estiver usando o Google Analytics.
Pontuação e Reputação - envio de e-mail marketing
Seus e-mails têm reputação e pontuação associados a eles . Isso afeta a maneira como os ISPs e os provedores de caixas de correio lidam com o seu email, se o aceitam ou rejeitam e se o enviam para a caixa de entrada do destinatário ou diretamente para o spam.
Alguns fatores contribuintes são:
- Sua reputação de IP (verifique a sua com o SenderScore);
- Sua assinatura de nome de domínio (Consulte em DKIM e SPF);
- Taxa de rejeição e taxa de reclamação.
Envios em massa de e-mail
Quando você envia muitos emails (imagine uma campanha com milhões de emails), eles não são todos enviados instantaneamente. Eles podem ser enviados apenas o mais rápido que os servidores e endereços IP puderem lidar com eles. Lembre-se de que seus destinatários podem não receber os e-mails exatamente ao mesmo tempo.
Portanto, se você estiver enviando milhões de e-mails de uma só vez, provavelmente precisará de alguns IPs para lidar com a carga.
Clientes de E-mail
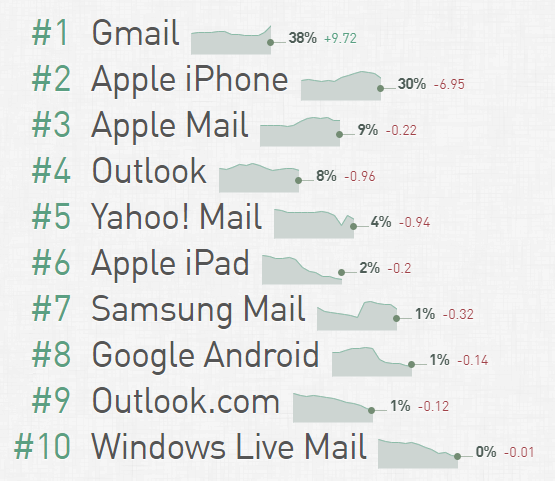
O Litmus acompanha a participação do mercado dos clientes de email, com base em suas próprias estatísticas internas. Lembre-se de que isso provavelmente não é o mesmo para sua base de clientes, mas é um bom indicador.
Aqui estão as estatísticas de maio de 2020:

Fonte: Litmus - dados de 27/05/2020
Lembre-se de que nem todo envio de e-mail marketing podem ser rastreados. O rastreamento de e-mail é feito via rastreamento de pixels, portanto, somente os clientes com esse recurso ativadas serão informados.
Modelo HTML
Criar modelos de email em HTML pode ser um trabalho árduo. Como resultado, muitos e-mails mal projetados estão disponíveis - desajeitados, temáticos, detalhados, inúteis e perturbadores. Se você gosta de um desafio ou deseja um visual e uma sensação únicos, criar o seu próprio pode ser divertido e gratificante. Como alternativa, alguns bons modelos de email estão disponíveis:
- Modelos do Litmus;
- Modelo de email HTML responsivos;
- Modelos de email em HTML;
- Fundação para e-mails;
Criando Modelos de E-mail com HTML
Agora você sabe como configurar e enviar e-mails corretamente. A próxima decisão que você tomará é se deve codificar seu próprio modelo HTML. Isso é um pouco mais complexo do que codificar a página da Web comum. Vamos mergulhar.
Mecanismo de Renderização de Cliente
O design do email ainda está na idade das trevas. Devido aos inúmeros clientes e dispositivos de email, seu email será renderizado para os usuários de várias maneiras.
Os clientes de email usam mecanismos diferentes para processar emails em HTML por exemplo:
- O Apple Mail, o Outlook para Mac, o Android Mail e o iOS Mail usam o WebKit;
- O Outlook 2000, 2002 e 2003 usa o Internet Explorer;
- O Outlook 2007, 2010 e 2013 usa o Microsoft Word (sim, Word!);
- Os clientes da Web usam o respectivo mecanismo do navegador (por exemplo, o Safari usa o WebKit e o Chrome usa o Blink).
Os clientes também adicionarão seu próprio sabor de estilos sobre o seu. Por exemplo, o Gmail define todas as <td> fontes para font-family: Arial,sans-serif;.
Observe suas próprias estatísticas para saber para o que projetar.
Suporte do Gmail para CSS Embutido e consultas de mídia
Em 2016 Google anunciou o suporte a CSS incorporado e consultas de mídia no Gmail. Isso é enorme ganho para o setor de desenvolvimento de email, mas mesmo assim demorou muito pra isso aconteceu, então tem muito a evoluir.
Usando Tabelas HTML Para Layout
As <divs> têm problemas de posicionamento e modelo de caixa em diferentes clientes - em particular aqueles que usam o Microsoft Word para renderizar (por exemplo, o Outlook). Você pode usar <divs> se quiser, mas é mais seguro codificar como em 1999 e seguir as tabelas para esse tipo de cenários. Isso significa:
- <table> em vez de <div>;
- #FFFFFF em ves de #FFF;
- padding em fez de margin;
- CSS2 em vez de CSS#;
- HTML4 em vez de HTML%
- background-color em vez de background;
- atributos HTML em vez de CSS;
- CSS embutido em vez de style ou <style> em bloco.
Essas são práticas recomendadas. Mas você pode ir além
Ao usar tabelas, não esqueça border="0" cellpadding="0" cellspacing="0". Se você estiver usando o Premailer, ele possui declarações CSS especiais para aplicar esses atributos HTML.
CSS Embutido
Alguns clientes (principalmente o Gmail até recentemente) removerão qualquer CSS que não esteja embutido . Veja esses exemplos aqui:
- Escreva CSS embutido á medida que você tenha um pouco mais de segurança;
- Use comandos CSS inline baseado na web;
- Use comandos CSS inline programático
- Deixe seu ESP lidar com o inlining para você.

CSS - envio de e-mail marketing
Escrever em linha à medida que você avança não é exatamente uma solução escalonável ou sustentável, por isso não costumo recomendar isso, mas sei que muitos desenvolvedores de email preferem isso para manter 100% de controle. Se você escrever seu CSS embutido manualmente, recomendo usar trechos e / ou uma linguagem de modelagem com parciais e ajudantes . Isso evitará que você precise se repetir.
Os inliners baseados na Web incluem o responsivo CSS Inliner do HTML Email e a Foundation for Responsive Email Inliner do Email.
Para um inliner programático, recomendo o módulo Node.js. Juice. O Premailer e o Roadie são boas alternativas para Ruby.
Exemplos de botões
Tentar criar o botão "perfeito" entre clientes é um desafio grande. Como mencionado, você deve usar tabelas e células de tabela para praticamente tudo, incluindo botões.
Minha preferência é usar a seguinte solução. Aqui está como você normalmente cria um botão para a Web:
<a href="#" class="btn btn-primary">clique aqui</a>
Em vez de fazer assim, faça dessa forma:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary">
<tr>
<td align="center">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td> <a href="" target="_blank">chamada para ação</a> </td>
</tr>
</table>
</td>
</tr>
</table>
Quando o seu CSS estiver alinhado, ficará dessa forma:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" style="border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%; box-sizing: border-box; min-width: 100% !important;" width="100%">
<tr>
<td align="center" style="font-family: sans-serif; font-size: 14px; vertical-align: top; padding-bottom: 15px;" valign="top">
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: auto;">
<tr>
<td style="font-family: sans-serif; font-size: 14px; vertical-align: top; background-color: #3498db; border-radius: 5px; text-align: center;" valign="top" bgcolor="#3498db" align="center"> <a href="" style="display: inline-block; color: #ffffff; background-color: #3498db; border: solid 1px #3498db; border-radius: 5px; box-sizing: border-box; cursor: pointer; text-decoration: none; font-size: 14px; font-weight: bold; margin: 0; padding: 12px 25px; text-transform: capitalize; border-color: #3498db;">chamada para ação</a> </td>
</tr>
</table>
</td>
</tr>
</table>
Veja o que aconteceu com seu código! O primeiro é um invólucro para nos ajudar a centralizar o botão. O segundo é o tamanho do botão. Alguns clientes (como o Outlook) não reconhecem o preenchimento da tag, portanto, preenchemos a cor de fundo da célula da tabela. A tag ocupa o espaço disponível no segundo e toda a área se torna clicável. Você pode fazer o teste dos seus códigos com o cliente do Litmus .
Esta é apenas uma maneira de implementar botões no email. É certo que nem sempre parece idêntico em todos os clientes, mas a web também nem sempre é perfeita em pixels. Prefiro isso porque é mais simples e não envolve o uso de recursos de imagem ou VML.
O que é VML? Se você passou algum tempo desenvolvendo e-mails, provavelmente encontrou alguma referência a ele. A linguagem de marcação de vetor (VML) é suportada por versões antigas do Outlook. Segundo a Microsoft, a partir do Internet Explorer (IE) 10, a VML é obsoleta, o que significa que não é mais suportada em novas versões do IE. No entanto, enquanto houver o Outlook 2007, 2010 e 2013, você o verá sendo usado, geralmente para imagens de segundo plano .
Tipografia

Tipografia - envio de e-mail marketing
Em geral, a aderência às fontes padrão do sistema é mais fácil. Isso inclui Helvetica, Arial e assim por diante. No entanto, podemos usar fontes da Web , como o Google Fonts. Coloque-os atrás de uma consulta de mídia condicional do WebKit , para que o Outlook não estrague tudo rsrsrs:
<style>
@import url(http://fonts.googleapis.com/css?family=Pacifico);
/* Estilo para todos os clientes */
h1 {
font-family: Helvetica, Arial, serif;
}
/* Estilo especifico para clientes WebKit */
@media screen and (-webkit-min-device-pixel-ratio:0) {
h1 {
font-family: Pacifico, Helvetica, Arial, serif !important;
}
}
</style>
Lembre-se de incluir uma família de fontes, tamanho e cor de fonte para todos , caso contrário, você corre o risco de algum cliente substituir seus estilos de texto cuidadosamente escolhidos.
Condicionais
Podemos aplicar estilos CSS específicos e mostrar ou ocultar elementos e conteúdo para diferentes versões do Outlook.
O seguinte é destinado a todas as versões do Outlook baseadas no Microsoft Word:
<!--[if mso]>
Somente versões do Outlook baseadas no Microsoft Word verão isso.
<![endif]-->
Este próximo trecho é direcionado a todas as versões do Outlook baseadas no IE:
<!--[if (IE)]>
Somente versões do Outlook baseadas no IE verão isso.
<![endif]-->
Também podemos segmentar números de versão específicos do Outlook:
<!--[if mso 12]>
Se Outlook 2007 use esse.
<![endif]-->
Podemos segmentar clientes baseados no WebKit com uma consulta de mídia:
.special-webkit-element {
display: none;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.special-webkit-element {
display: block !important;
}
}
Imagens E Mídias
envio de e-mail marketing

Imagens e Mídias - envio de e-mail marketing
Alguns clientes mostram imagens por padrão. Alguns não. Lembre-se disso ao incluir imagens no conteúdo de seu email. Isso também afeta as métricas de rastreamento, porque as imagens geralmente são usadas para rastrear aberturas.
- O Outlook bloqueia a renderização de imagem por padrão;
- O Apple Mail não;
- O Gmail não (mais).
Lembre-se de incluir um bom alt (descrição) para todas as suas imagens. A descrição pode dizer ao usuário o que a imagem diz ou apenas descrever o que é (por exemplo, “logotipo da empresa”). Você pode ser criativo com na descrição para clientes que desativam imagens, como o Email Monks:
Lembre-se de incluir uma redefinição básica para todas as imagens:
<img src="/uploads/2020/05/mídias-sociais-png-2.png" alt="Imagens de mídias" width="" height="" border="0" style="border:0; outline:none; text-decoration:none; display:block;">
GIFs animados são suportados na maioria dos clientes. As versões do Outlook de 2007 a 2013 não oferecem suporte a GIFs animados, retornando ao primeiro quadro.
Lembre-se de comprimir os seus ativos de mídia e enviá-los a uma rede de distribuição de conteúdo (CDN), como Amazon Web Services, Cloudinary ou imgix . A maioria dos ESPs de marketing cuidará disso para você.
Os gráficos vetoriais escaláveis (SVGs) têm muitas vantagens na web. Como seria de esperar, o suporte por email varia e o SVG requer alguns hacks ou condicionais de fallback. Normalmente, recomendo ficar longe do SVG no email, mas se você quiser levar a sério.
Para imagens prontas para Retina, forneça uma imagem maior (1,5 × a 3 ×) e redimensione-a. Normalmente, salvarei uma imagem de baixa qualidade com duas dimensões ×, o que funciona bem. (Eu escrevi mais sobre essa técnica .)
Lembre-se de que, para o Outlook, você precisa declarar a largura da imagem com o widthatributo Caso contrário, o Outlook poderá renderizar a largura real da imagem e interromper seu email.
Vídeos em e-mail
O vídeo é suportado no iOS, Apple Mail e Outlook.com. Você pode usar consultas de mídia para mostrar ou ocultar um vídeo com base no cliente.
Para se inspirar, confira o tutorial de Kevin Mandeville sobre a codificação de vídeo HTML5 como pano de fundo em um email - coisas impressionantes e dignas de uma olhada.
Formulários
O suporte para elementos de formulário varia. Tente ficar claro e vincule-o a um formulário externo, se necessário.
Descubra Hoje Mesmo Como Criar um JOGO usando Apenas JavaScript
Conteúdo 100% GRATUITO, basta você clicar no BOTÃO saiba mais e se inscrever no MiniCurso que vou lhe enviar no seu e-mail as 6 aulas e vou te ensinar do ZERO a criar um jogo com JavaScript, HTML5 e CSS3.
Obviamente, isso depende dos seus objetivos. Ficar longe de formulários é mais seguro, mas Rebelmail e Mixmax fizeram coisas interessantes com formulários para pesquisas e comércio eletrônico, com bom suporte a fallback.
Ações do Gmail
O Google disponibiliza ações práticas para o Gmail . Você provavelmente já os viu no GitHub para problemas ou na Amazon para pedidos.
A adição do código é simples. Você tem duas opções:
- JSON-LD;
- Microdados
A lista de permissões envolve mais algumas etapas. Você pode testar as ações do Gmail com um @gmail.comendereço.
Texto do Pré-Cabeçalho
Algo importante, mas muitas vezes esquecido, é o texto do cabeçalho. Alguns clientes mostram o texto de visualização ao lado ou abaixo da linha de assunto . Esses clientes incluem iOS, Apple Mail, Outlook 2013, Gmail e AOL.
Os clientes pegam o primeiro pedaço de texto encontrado no corpo do seu e-mail e o exibem para o usuário. Aproveite ao máximo isso e adicione um elemento oculto ao conteúdo do seu corpo que aparece primeiro. Este texto deve fornecer um incentivo extra para o usuário abrir seu email. Oculte o texto da seguinte forma:
<span style="color: transparent; display: none !important; height: 0; max-height: 0; max-width: 0; opacity: 0; overflow: hidden; mso-hide: all; visibility: hidden; width: 0;">Preheader text goes here</span>
E-mail Teste
Realiza envio de e-mail marketing. É muito bom, pois sempre há algo para corrigir, sempre um erro de digitação, sempre um problema de renderização no Outlook, sempre algo que esqueci de adicionar.
Você pode testar seu email de várias maneiras:
- A / B testa vários tipos de conteúdo, comprimentos de conteúdo e linhas de assunto;
- Revise o conteúdo e verifique a renderização do layout;
- Automatize testes usando o Litmus ou o Email on Acid;
- Envie um email para si mesmo e verifique-o em um cliente de desktop (Outlook), um cliente da Web (Gmail) e um cliente móvel (iOS Mail).
Como você envia emails em HTML para si mesmo? Boa pergunta. É mais fácil do que você pensa. O PutsMail permite fazer isso com bastante facilidade, e o Thunderbird permite compor com seu editor de HTML.
MIME Multi-Part
Um email em texto sem formatação é exatamente isso, texto sem formatação. Um email em HTML é apenas HTML. A maioria dos emails que você envia ou recebe são emails com várias partes MIME (Extensões de Correio na Internet com Múltiplos Propósitos) (não confunda com o tipo MIME ). Esse padrão combina texto sem formatação e HTML, deixando o destinatário decidir qual renderizar.
Ao realizar um envio de e-mail marketing, seja transacional ou em massa, inclua as versões HTML e texto sem formatação . Mesmo se, em sua mente, todo mundo usar um cliente que renderiza HTML, ainda envie texto sem formatação.
Além disso, observe que alguns clientes processam email em texto sem formatação como HTML; por exemplo, o Gmail adicionará alguns estilos padrão e transformará URLs em links. A maioria dos ESPs constrói o MIME para você, então você realmente não precisa se preocupar com isso. Alguns também criarão uma versão em texto sem formatação, com base no seu HTML.
Acessibilidade
Na Web, se você seguir os padrões e as práticas recomendadas e usar marcação semântica e sintaxe HTML válida , tende a obter acessibilidade básica imediata. Infelizmente, com o email, devido aos nossos hacks excessivos e ao pouco suporte para HTML, a acessibilidade é frequentemente ignorada, eu por ter uma deficiência e entender o quão isso é importante me preocupo muito com isso e sou um defenso acido.
Vi poucas discussões sobre acessibilidade sobre envio de e-mail marketing, breve farei mais conteúdo sobre esse tema aqui no blog e também em nosso canal do Youtube
Te recomendo fazer o seguinte para que seu e-mail tenha mais acessibilidade:
- Adicione role="presentation"a cada tabela para que fique claro que a tabela está sendo usada para o layout;
- Coloque sempe o alt descrições significativas;
- Use tags HTML semâticas como por exemplo <p> <h1>;
- Use o atributo role para elementos como cabeçalhos e rodapés (por exemplo role="header").
Conclusões
envio de e-mail marketing
O design e desenvolvimento de email é um assunto bastante profundo. É como construir uma página da Web … 10 anos atrás . Os fornecedores de clientes de email não foram tão progressivos quanto os fornecedores de navegadores da web na adoção de novos padrões, e nós, usuários e empresas, não adotamos novos clientes de email como fazemos com os navegadores da web. Acrescente a isso a ascensão dos dispositivos móveis, e nesse estado precisamos suportar um mix complicado de clientes e versões .
Minha introdução aqui é uma visão geral de alto nível; você pode mergulhar fundo em cada um desses pontos. Felizmente, esse artigo tem como objetivo lhe da uma boa visão desse mundo dos envio de e-mail marketing, aqui em baixo vou deixa alguns conteúdos que te recomendo da uma olhadinha.
Recomendações
- Curso Programador Full Stack JavaScript
- API React Hooks Guia Completo
- Expressões Regulares Guia Completo
- 15 Componentes Incríveis do React
Vídeo em nosso canal do Youtube
<iframe width="560" height="315" src="https://www.youtube.com/embed/M1qDVKgQ8DE" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>

